javascript class inheritance syntax
Inheritance is an important concept in object oriented programming. JavaScript javascript The Animal class is called a base class or parent class while the Bird class is known as a derived class or child class.

Class Inheritance In Javascript
A class definition sets enumerable flag to false for all methods in the prototype.
. JavaScript static variable in class makes. JS Classes Class Intro Class Inheritance Class Static JS Async JS Callbacks JS Asynchronous JS Promises JS AsyncAwait. To create a class inheritance use the extendskeyword.
The supermethod refers to the parent class. By calling the supermethod in the constructor method we call the parents constructor method and gets access to the parents properties. What is class inheritance Inheritance allows us to define a class that acts as a sub or child class and inherits functionality from another class known as a base parent or super class.
Class Rectangle height 0. By doing this the Bird class. The JavaScript ES6 introduced classes making it easier to use constructors static methods inheritance and super calls to parents.
With the JavaScript field declaration syntax the above example can be written as. A class created with a class inheritance inherits all the methods from another class. A derived constructor has a unique internal property.
In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. There are three common ways to create a prototype chain functional constructor functions class-syntax. Theres no own constructor in Rabbit so Animal constructor is called.
A class created with a class inheritance inherits all the methods from another class. To create a class inheritance use the extends keyword. Create a class named Model which.
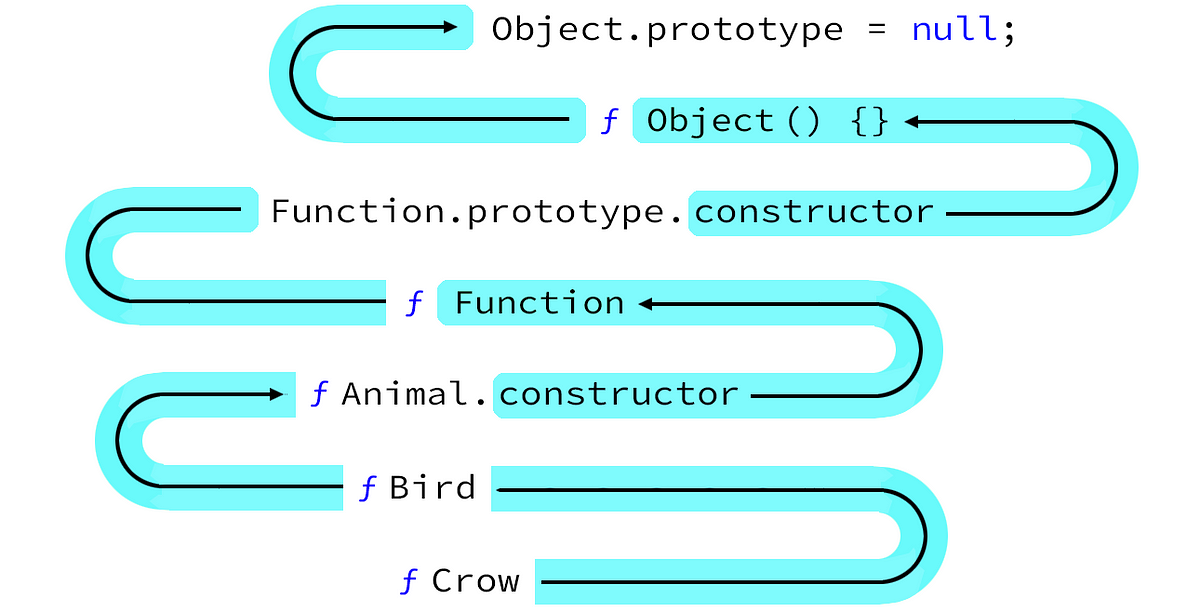
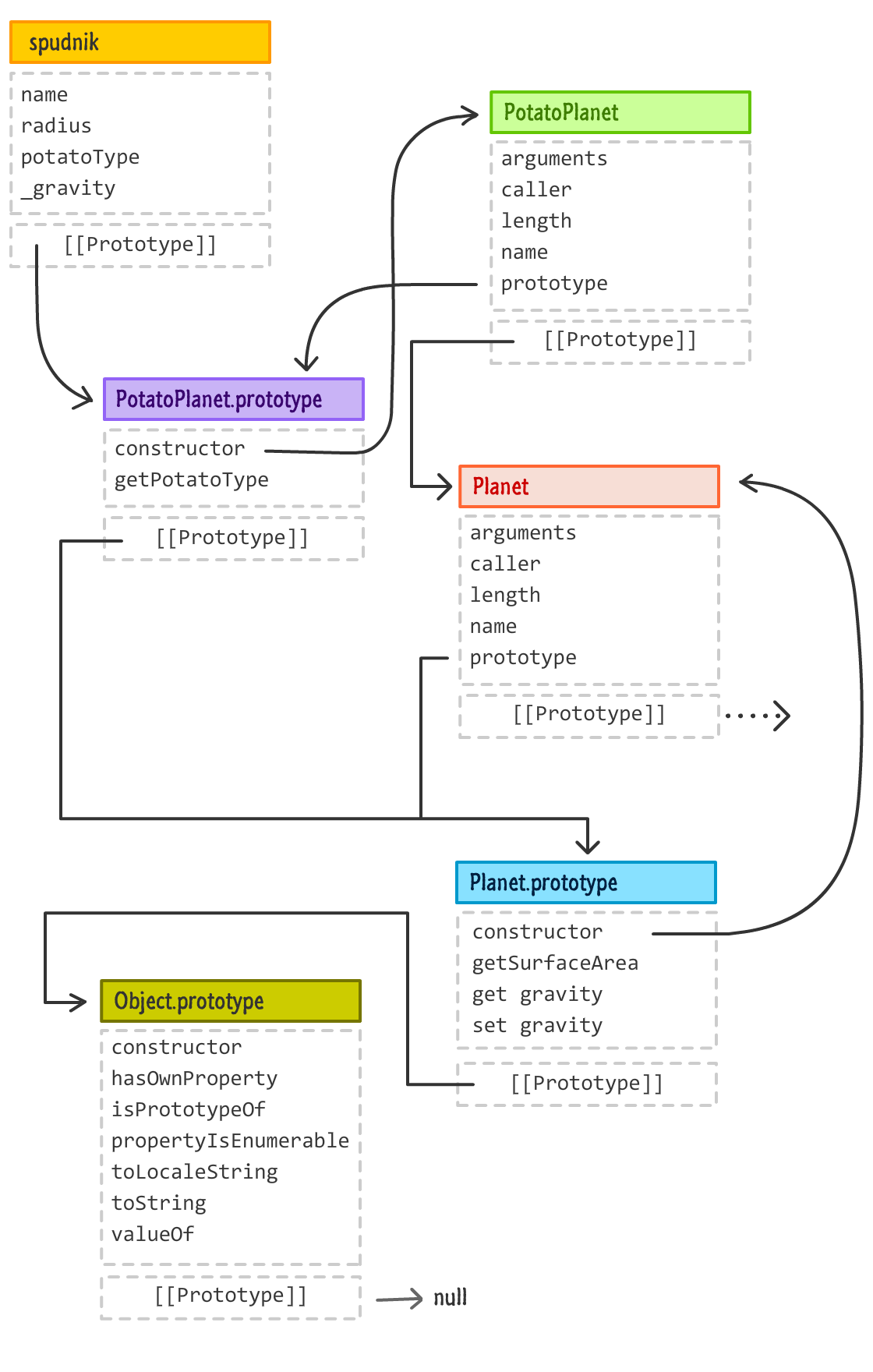
Inheritance in JavaScript is achieved with a chain of prototypes. The class syntax is not introducing a. This declares a class called Person with.
Here class Rabbit extends Animal and overrides the name field with its own value. JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScripts existing prototype-based inheritance. A constructor that takes a name parameter that is used to initialize the new objects name property.
Thats good because if we forin over an object we usually dont want its class methods. Use the keyword class to create a. An ECMAScript class can only have a single superclass so multiple.
In the classical inheritance methods from base class get copied into derived class.

Inheritance In Javascript Accelebrate

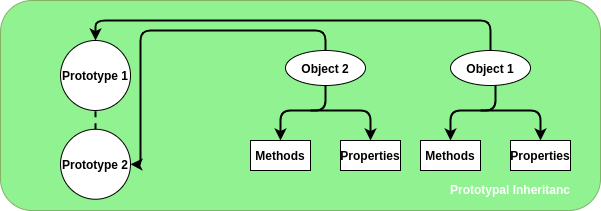
What Is Prototype Inheritance In Javascript Scaler Topics

Class And Inheritance Simulation Techniques In Ecmascript O7planning Org

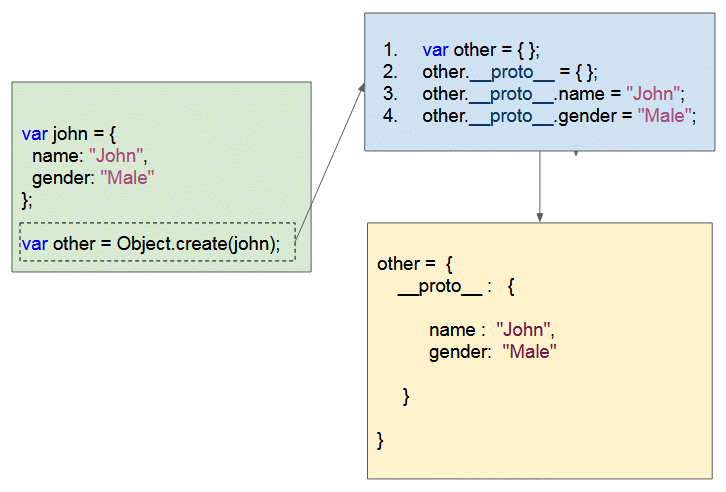
Prototypal Inheritance Using Proto In Javascript Geeksforgeeks

Making Sense Of Es6 Class Confusion Toptal

Inheritance In Javascript Use My Notes

Understanding Prototypes And Inheritance In Javascript Digitalocean

The Complete Guide To Javascript Classes
Class Inheritance Diagram In Javascript Mindfusion Company Blog

A Guide To Prototype Based Class Inheritance In Javascript By Ghost Medium

Classes In Javascript Dev Community

Javascript Es6 Es2015 04 Classes And Inheritance Youtube

Javascript How To Achieve Pseudo Classical Inheritance Right On The Class Declaration Stack Overflow

Please Stop Using Classes In Javascript Everyday Codes

How To Use Javascript Classes Class Constructor And Class Inheritence

Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Using Classes In Javascript Kirupa

Javascript Prototype Scope Chains What You Need To Know Toptal
Prototype Chains And Classes Javascript For Impatient Programmers Es2021 Edition